La propietat immobiliària de la pantalla és crucial per a tots els programadors, i el panell de vista prèvia de Visual Studio Code pot arruïnar la vostra experiència de codificació ràpidament. Per molt útil que alguns puguin trobar, la funció de minimapa VSCode no és ideal en pantalles més petites o quan es treballa en una pantalla amb resolucions més altes.

Afortunadament, el minimapa no ha d'ocupar espai innecessari. Podeu desactivar-lo fàcilment en versions més noves i antigues de Visual Studio Code, i aquest article us mostrarà com fer-ho.
Desactiva el mapa mínim a les versions de VSCode publicades després del juliol de 2022
L'opció del minimapa es troba al menú 'Visualitza' de l'editor de VSCode. Així, podeu activar-lo o desactivar-lo en dos senzills passos.
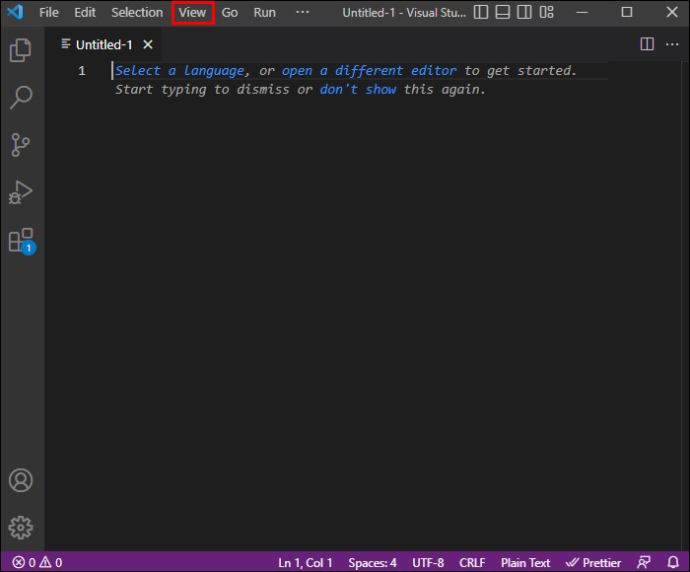
- Feu clic al botó del menú 'Veure'.

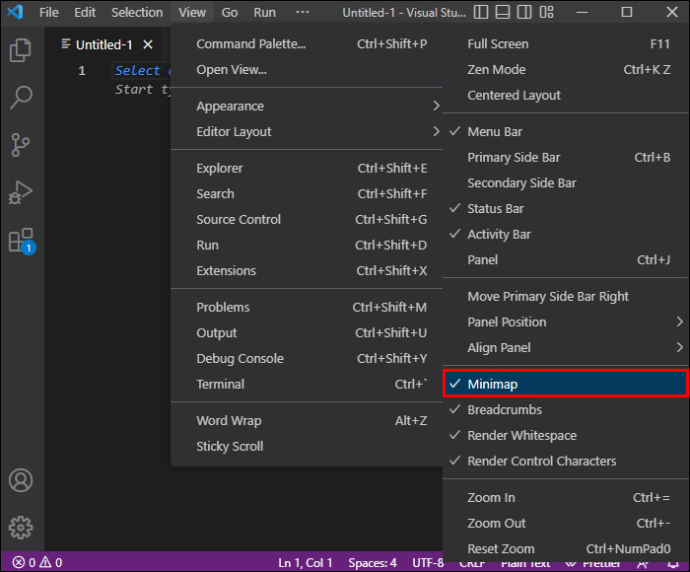
- Seleccioneu el botó 'Aparença' i aneu a 'Mapa mínim' per desactivar o habilitar la funció.

Un cop desactivat, tornaràs a obtenir la propietat immobiliària de la pantalla principal a la part dreta de la pantalla. L'opció 'Mostra el mapa mínim' hauria d'estar disponible a tots els editors de VSCode de Windows, Mac i Linux a partir del juliol de 2022 i posteriors.
Desactiveu el mapa mínim en versions antigues de VSCode
La barra de menú no tenia les mateixes opcions de 'Visualització' en versions anteriors que els editors de VSCode publicats després del juliol de 2022. Per tant, el procés de desactivació del minimapa no és tan ràpid, però és igual de fàcil.
Com desactivar el mapa mínim en sistemes Windows
- Inicieu el vostre editor VSCode.

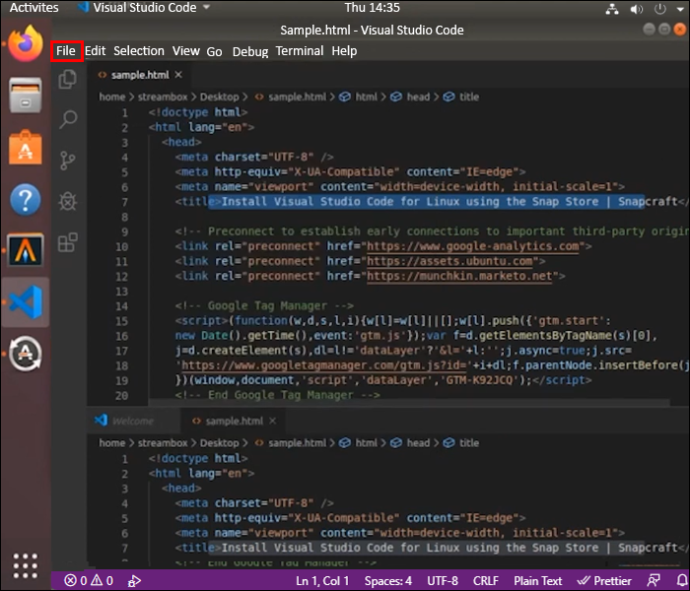
- Aneu al menú 'Fitxer'.

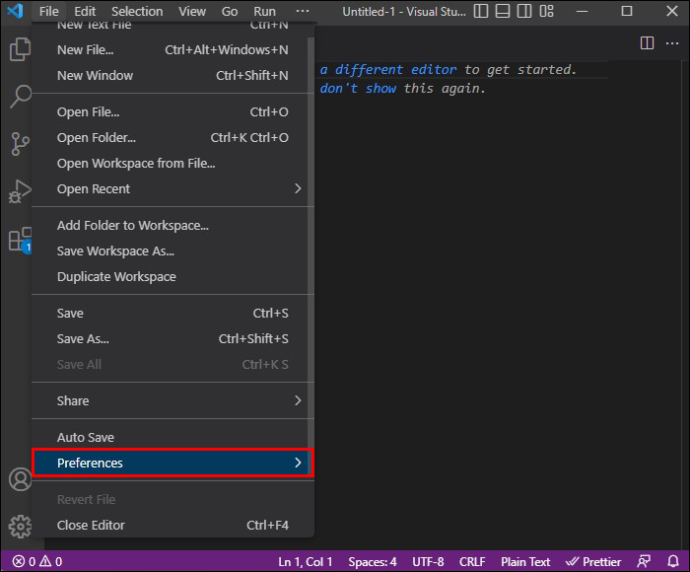
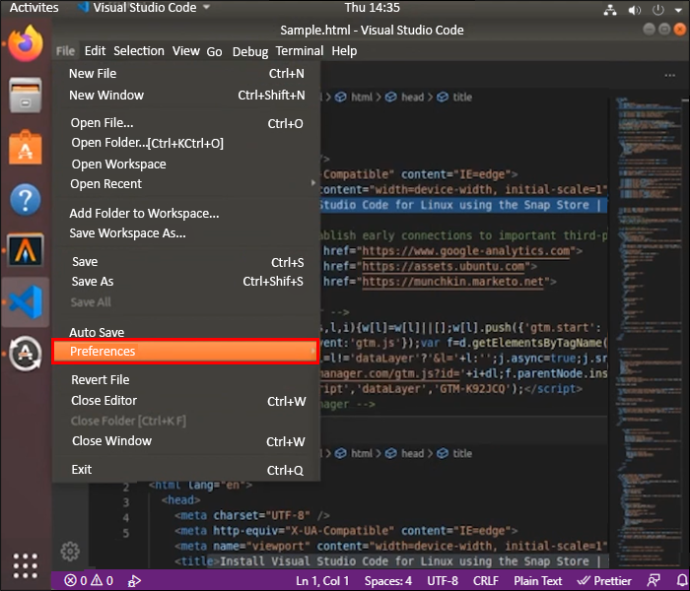
- Feu clic al botó 'Preferències'.

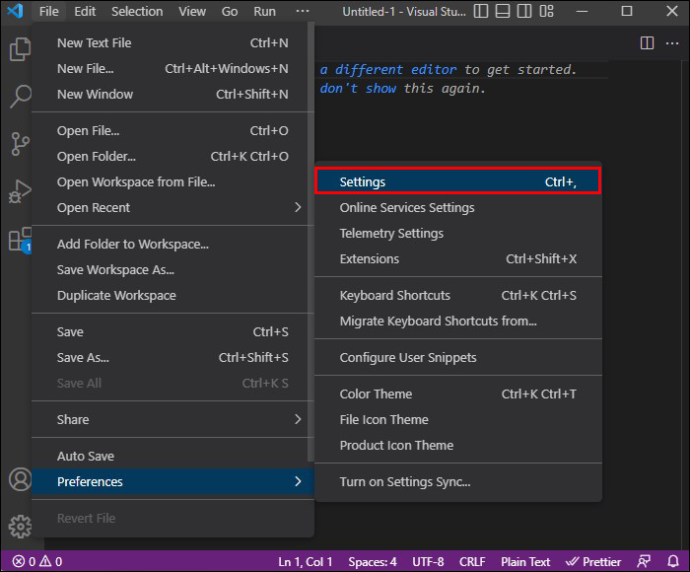
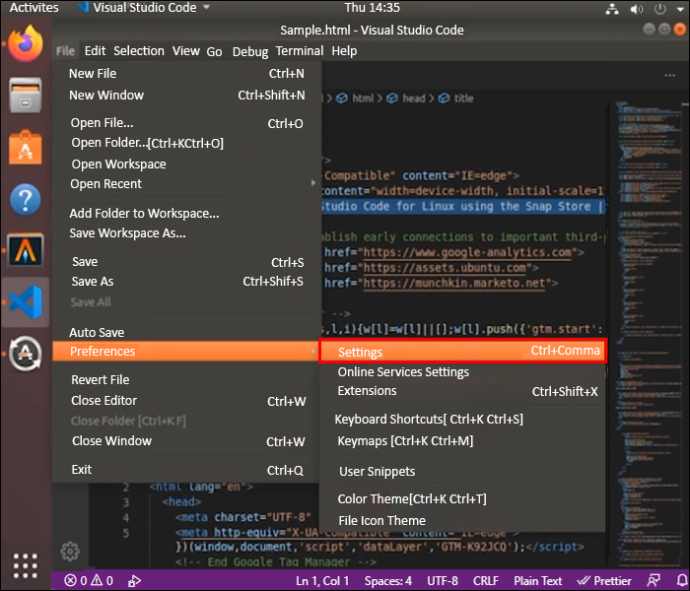
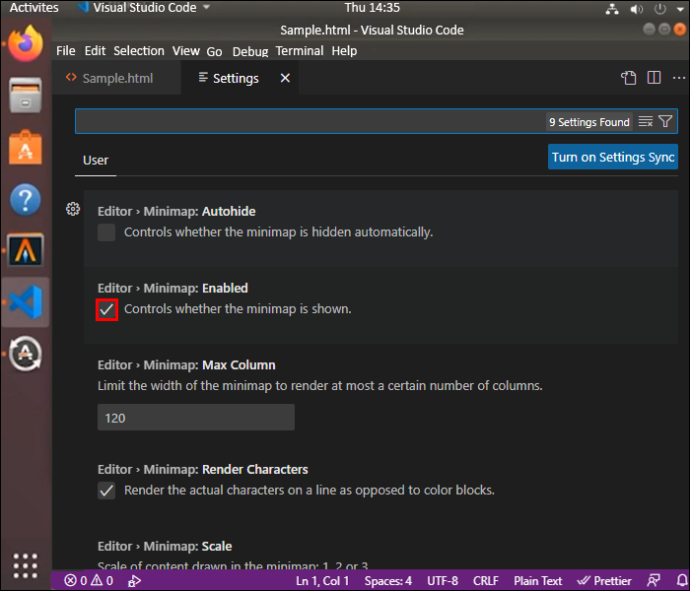
- Seleccioneu 'Configuració'.

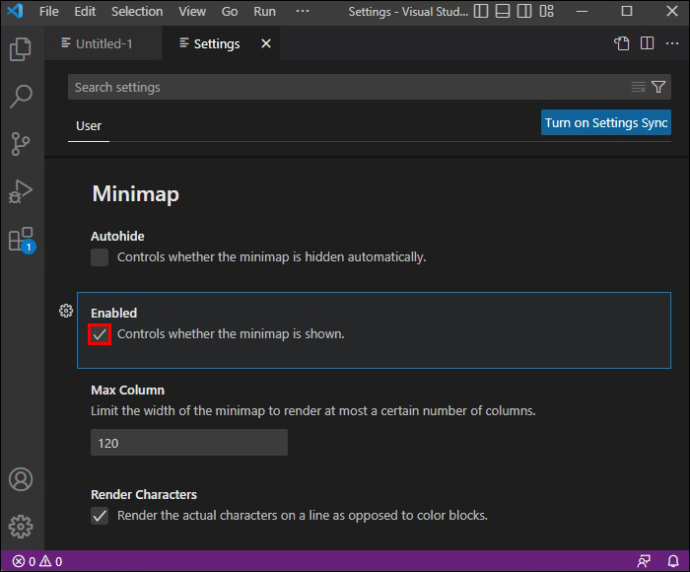
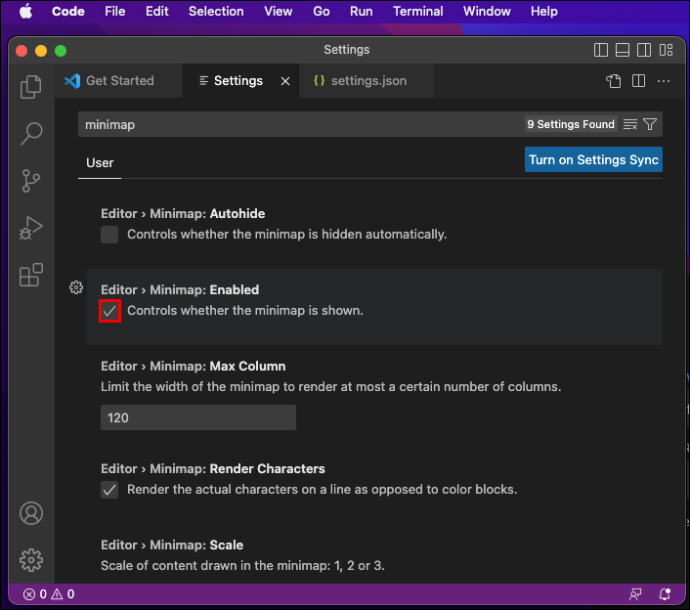
- Busqueu l'opció 'Mínimapa' i desmarqueu 'Controla si es mostra el mapa mínim'.

Com desactivar el mapa mínim en sistemes Linux
- Inicieu l'editor VSCode.

- Dirigiu-vos al menú 'Fitxer'.

- Seleccioneu 'Preferències'.

- Feu clic a 'Configuració'.

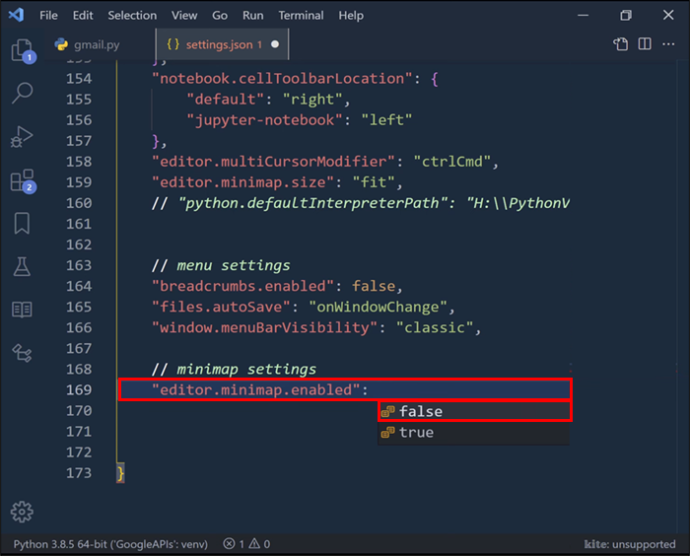
- Cerqueu l'opció 'editor.minimap.enabled' i desmarqueu-la.

Com desactivar el mapa mínim en sistemes Mac
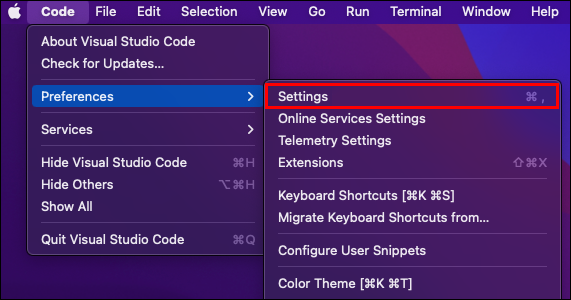
- Inicieu el vostre editor de VSCode.

- Aneu al menú 'Codi'.

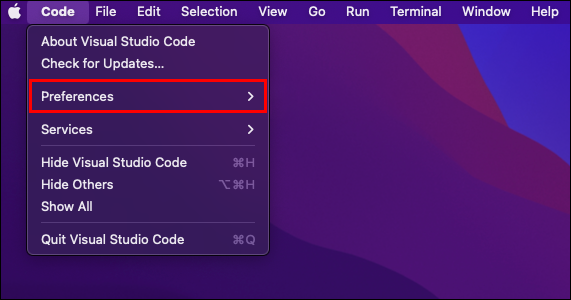
- Feu clic al botó 'Preferències'.

- Seleccioneu 'Configuració'.

- Cerqueu l'opció 'editor.minimap.enabled' i desactiveu-la.

Si ho feu així, la vostra selecció desa automàticament, de manera que no us haureu de preocupar perquè torni a aparèixer el minimapa de l'editor VSCode.
com dir quin ram teniu
Mètode alternatiu per desactivar el panell de visualització prèvia del mapa mínim de VSCode
Podeu afegir una línia d'ordres específica a la configuració de l'usuari si voleu una ruta encara més curta per desactivar la funció de minimapa VSCode.
Desactiveu VSCode Minimap a la configuració d'usuari en sistemes Windows
A continuació s'explica com eliminar ràpidament la subfinestra de vista prèvia del minimapa a l'editor VSCode en un ordinador portàtil o Windows.
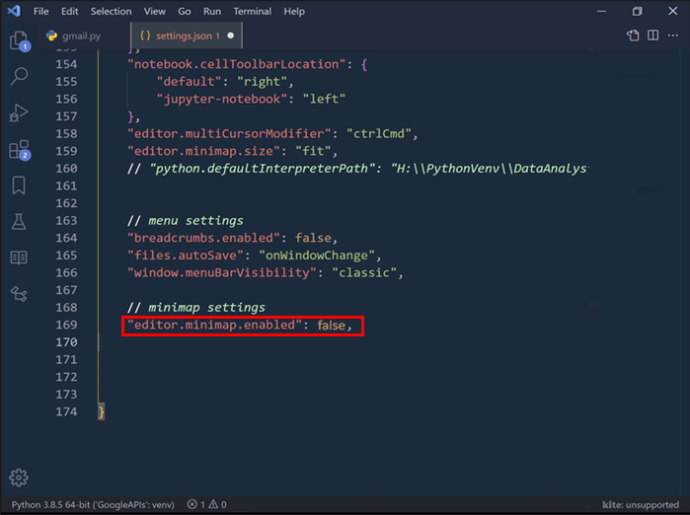
- Premeu 'Ctrl + ,' per mostrar la configuració de l'usuari.

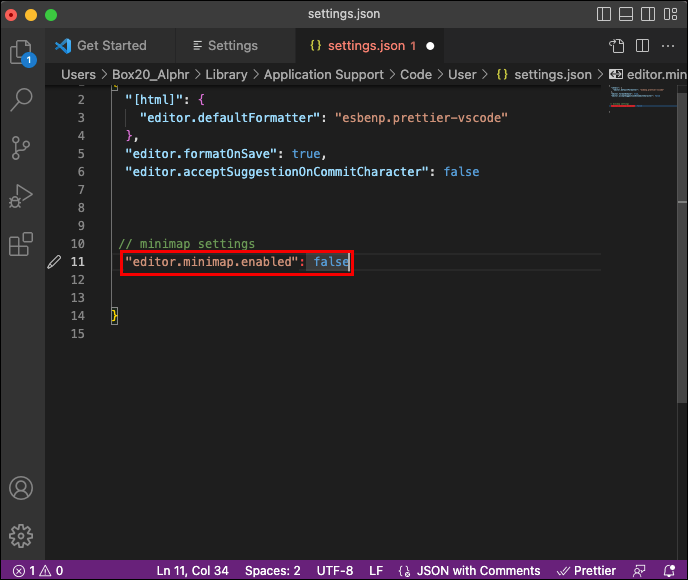
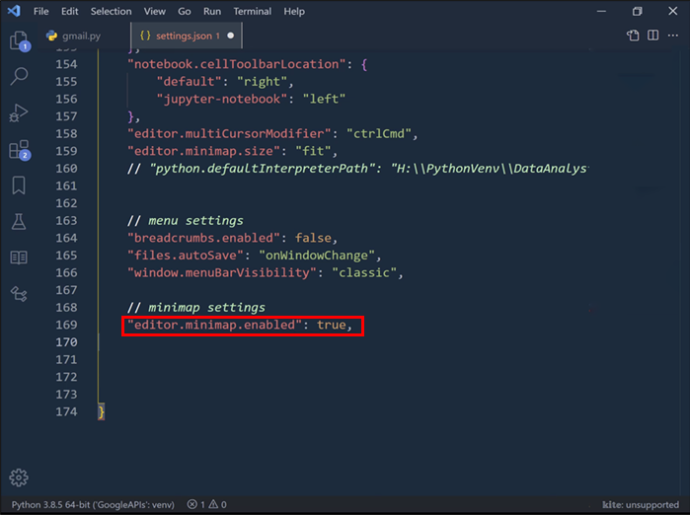
- Escriviu la línia següent: “editor.minimap.enabled” : false

- Premeu 'Desa'.
Desactiveu VSCode Minimap a la configuració d'usuari en sistemes macOS
Els usuaris de Mac poden desactivar el minimapa VSCode des de la configuració de l'usuari de la mateixa manera que tots els altres usuaris, però han de prémer una drecera de teclat diferent.
- Premeu l'ordre d'Apple i les tecles de comes alhora.

- Escriviu el següent a la configuració de l'usuari: 'editor.minimap.enabled': false

- Premeu 'Desa' per aplicar els canvis i eliminar el panell de vista prèvia.
Desactiveu el mapa mínim de VSCode a la configuració d'usuari en sistemes Linux
La desactivació del minimapa VSCode en un ordinador portàtil o ordinador Linux implica els mateixos passos i dreceres de teclat que un sistema Windows.
- Premeu 'Ctrl + ,' per accedir a la configuració de l'usuari.

- Tipus: “editor.minimap.enabled”: fals

- Desa per aplicar els canvis.
Com canviar la posició del mapa del VSCode
El minimapa de l'editor de VSCode es mostra per defecte a la part dreta de la pantalla. No tothom vol eliminar la vista prèvia, però encara no els agrada la seva posició.
trobar amics a Facebook sense iniciar sessió
Si voleu utilitzar-lo en una posició diferent, podeu col·locar-lo al panell esquerre amb una ordre senzilla.
Canvieu la posició del mapa mínim de VSCode al sistema Windows
A continuació s'explica com moure el minimapa a l'editor VSCode de dreta a esquerra.
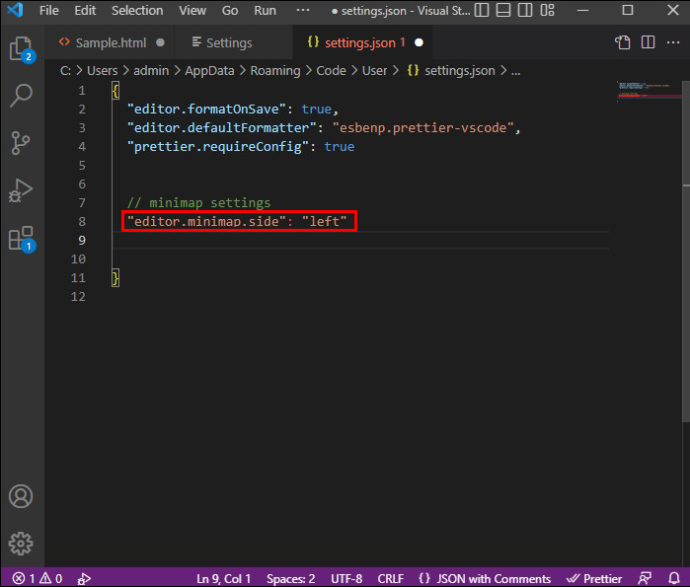
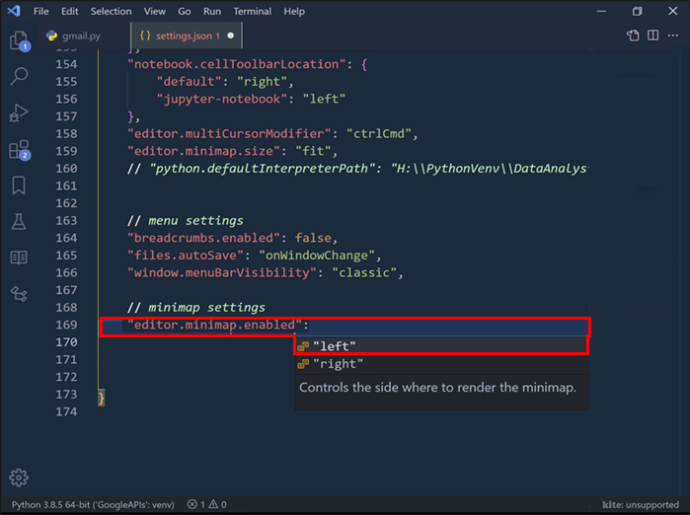
- Premeu 'Ctrl + ,' per accedir a la configuració de l'usuari.

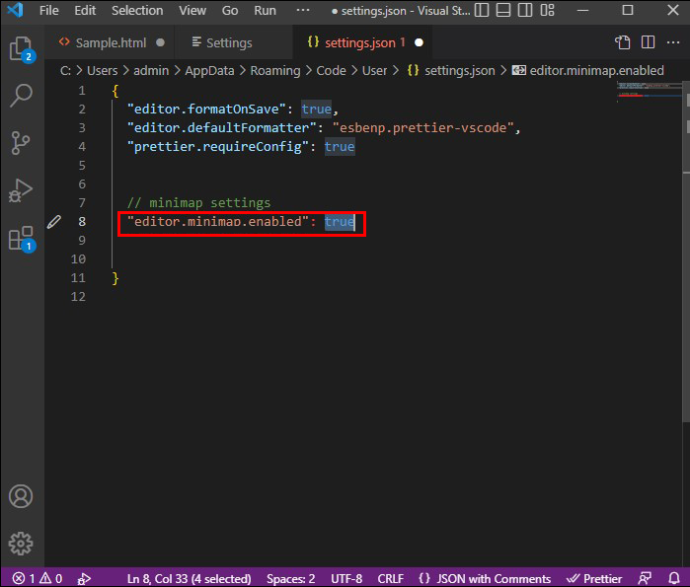
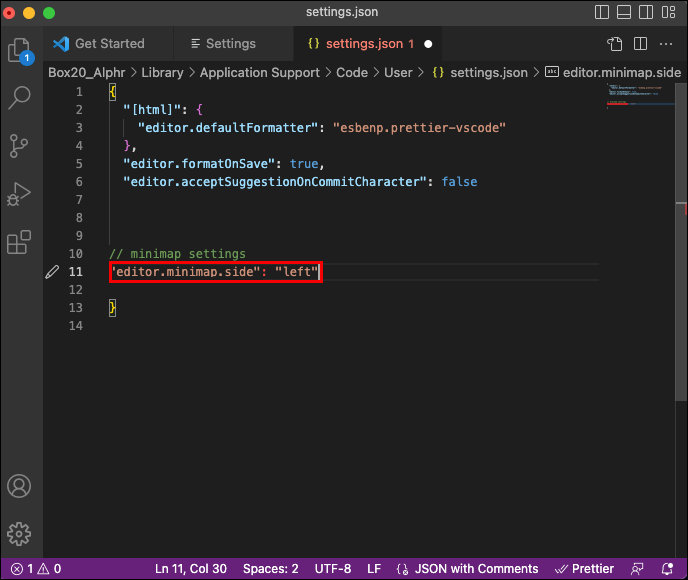
- Escriviu: 'editor.minimap.side': 'esquerra'

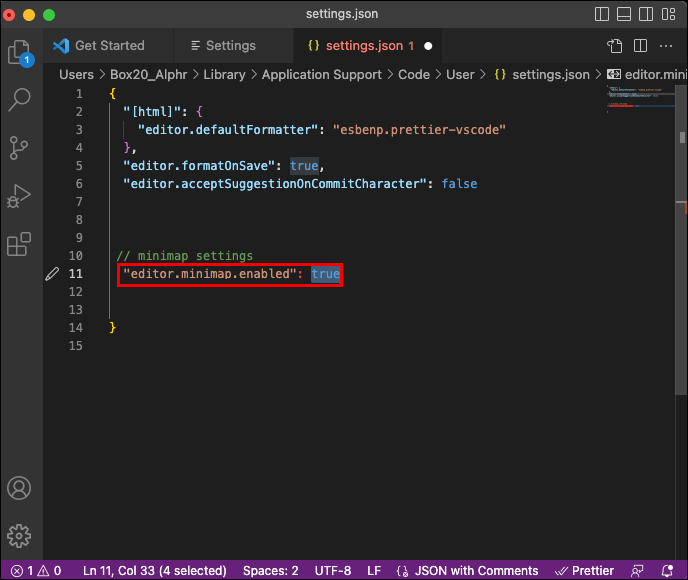
- Introduïu: 'editor.minimap.enabled': true

- Desa per aplicar els canvis.
Canvieu la posició del mapa mínim de VSCode als sistemes Linux
L'editor Linux VSCode té les mateixes dreceres i ordres que la versió de Windows.
- Premeu 'Ctrl + ,' per anar a la configuració de l'usuari.

- Introduïu: 'editor.minimap.side': 'esquerra'

- Escriviu: 'editor.minimap.enabled': cert

- Premeu 'Desa'.
Canvieu la posició del mapa mínim de VSCode als sistemes Mac
Els passos són els mateixos a la versió Mac de VSCode, excepte la drecera de teclat de la configuració de l'usuari.
- Premeu 'Ordre + ,' per accedir a la configuració de l'usuari.

- Escriviu: 'editor.minimap.side': 'esquerra'

- Introduïu: 'editor.minimap.enabled': true

- Desa per aplicar els canvis.
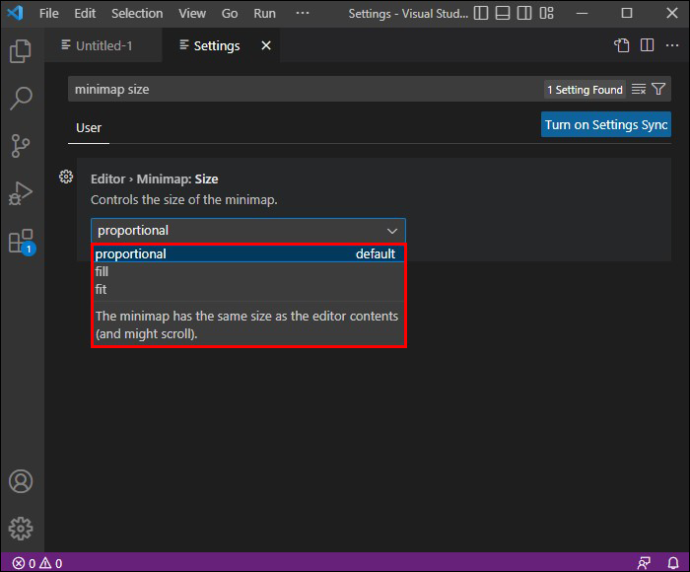
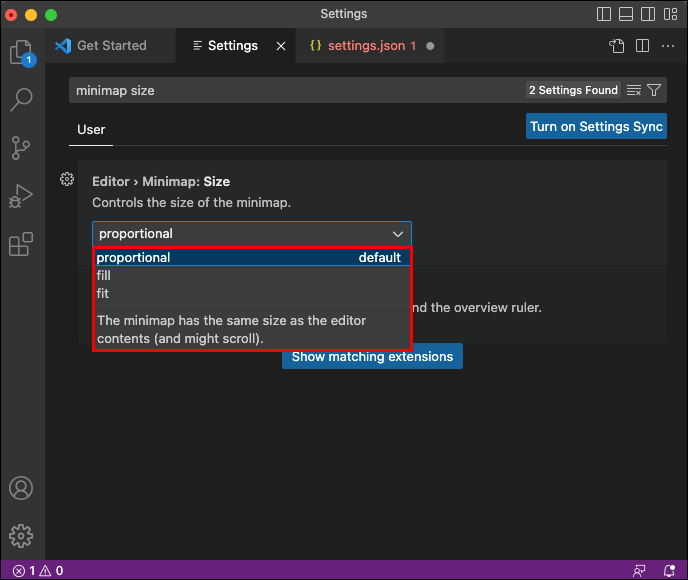
Com canviar la mida del mapa mínim al codi de Visual Studio
La configuració de la mida del minimapa de l'editor us permet ajustar com el programa escala el minimapa en funció de la mida o la longitud del fitxer. Visual Studio Code escala la mida del minimapa proporcionalment a la mida del fitxer per defecte.
Però aquesta no és necessàriament la millor opció per a totes les mides, resolucions i fitxers de pantalla. És possible que vulgueu establir regles d'escalabilitat diferents fins que trobeu la millor visualització del panell de vista prèvia per al minimapa.
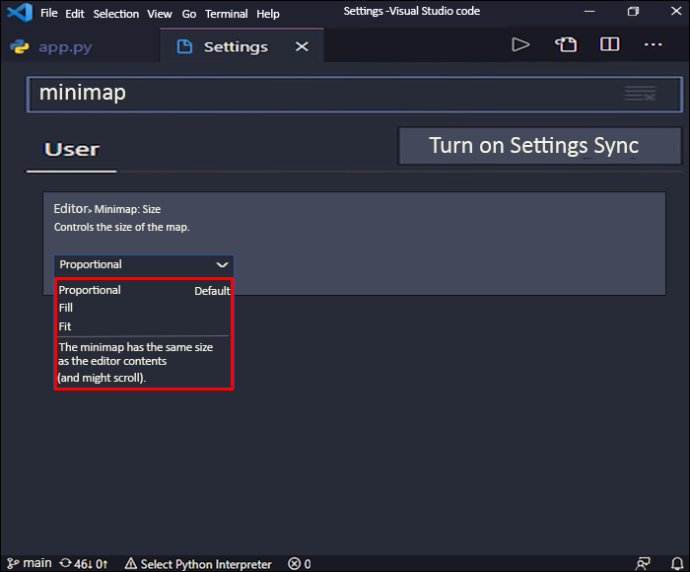
L'editor VSCode ofereix tres opcions.
L'escala proporcional és l'opció predeterminada que obliga el minimapa a desplaçar-se i escalar proporcionalment a la mida del fitxer. Això vol dir que no podreu veure més del fitxer al minimapa.
L'opció d'escala d'emplenament estira i redueix el minimapa tant com cal per omplir tota l'alçada de l'editor. Tot i que això redueix dràsticament la mida del text, també us permet veure tot el fitxer al minimapa. Així, elimina la necessitat de desplaçar-se pel minimapa per passar a una secció específica del fitxer.
Quan seleccioneu l'opció d'ajust d'escala, l'editor redueix el minimapa per evitar que sigui més gran que l'editor. De nou, això elimina el desplaçament. Aquesta opció té sentit en fitxers més grans, però no és útil quan es treballa en fitxers curts perquè el text seria massa petit.
A continuació s'explica com podeu ajustar l'escala del minimapa a totes les versions de VSCode.
Ajustar l'escalabilitat del mapa mínim a Windows
- Premeu 'Ctrl + ,' per mostrar la configuració de l'usuari.

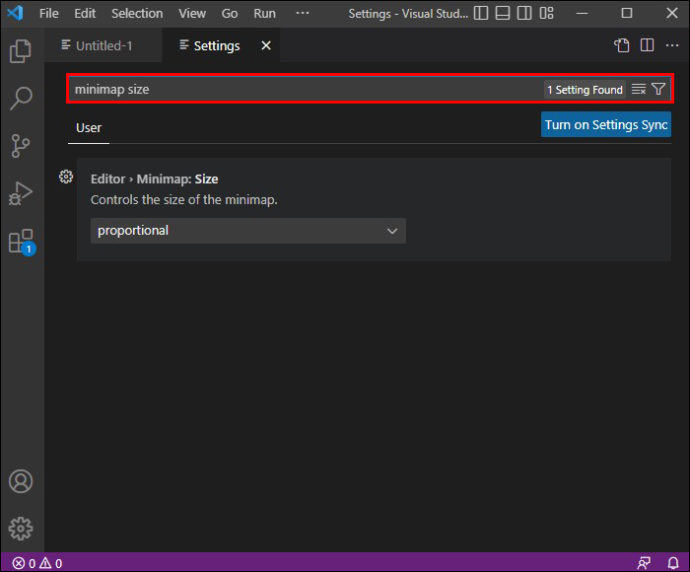
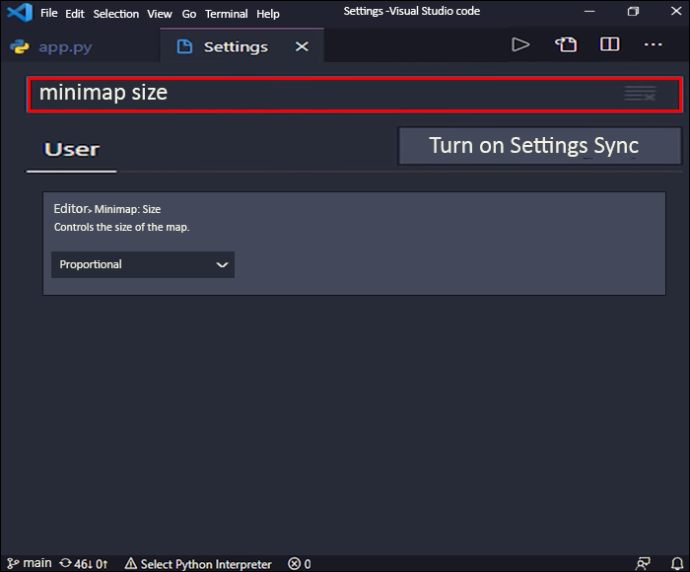
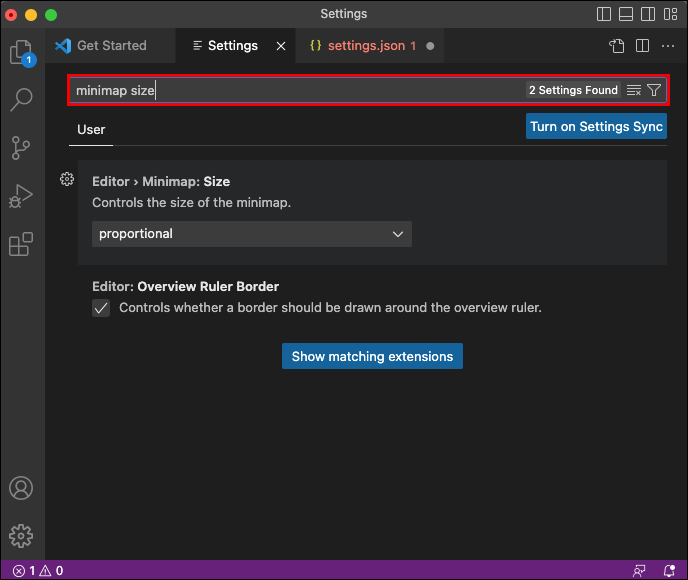
- Escriviu 'mida mínima del mapa' a la barra de cerca.

- Feu clic al menú desplegable i trieu una opció diferent.

Ajustar l'escalabilitat del mapa mínim a Linux
- Premeu 'Ctrl + ,' per anar al menú de configuració de l'usuari.

- Escriviu 'mida mínima del mapa' a la barra de cerca.

- Seleccioneu una opció nova al menú desplegable.

Ajustar l'escalabilitat del mapa mínim a MacOS
- Premeu 'Ordre + ,' per obrir la configuració de l'usuari.

- Cerqueu la 'mida mínima del mapa' a la barra de cerca.

- Feu clic al menú desplegable i seleccioneu una opció diferent.

Val la pena utilitzar el panell de visualització prèvia del minimapa?
La funció de minimapa de VSCode es va llançar a principis de 2017. Molts programadors no aprecien com es veu, pensen que interfereix amb l'espai de pantalla utilitzable o no els agrada com funciona. Però això no vol dir que no tingui els seus usos.
Malauradament, molts programadors estan d'acord que l'immoble de la pantalla és massa valuós per utilitzar el minimapa, tant si es troba al costat dret com a l'esquerra de la pantalla.
En primer lloc, el minimapa fa encara més difícil treballar en mode de pantalla dividida vertical, ja que ocupa massa espai. Tot i que és possible utilitzar-lo quan es treballa en dos fitxers simultàniament, és gairebé impossible fer-ho amb tres fitxers.
En segon lloc, veure l'estructura d'un fitxer més llarg no necessàriament facilita la navegació. Les altes resolucions fan que la pantalla del minimapa sigui molt difícil de llegir i identificar seccions específiques de fitxers.
on es troba la carpeta brossa a Gmail
A més, fins i tot moure ràpidament de la part superior a la part inferior del fitxer es pot aconseguir sense el minimapa VSCode. Els usuaris poden prémer les tecles de drecera següents:
- 'Ctrl + Inici/Final' a VSCode per a Windows i Linux

- 'Ordre + fletxa amunt/avall' a VSCode per a Mac

Dit això, alguns codificadors poden utilitzar el minimapa per ressaltar. Podeu filtrar el minimapa per a una navegació ràpida per colors, resultats de cerca, errors de pelusa, historial git, etc.
El minimapa de VSCode : una relació d'amor-odi amb programadors
Està clar que la funció de minimapa no és per a tothom, però el sentiment no només s'aplica als programadors de VSCode. Els panells de vista prèvia del mapa mínim poden ser molestos en qualsevol editor de codificació. Per tant, aprendre a manipular i personalitzar el minimapa és essencial per fer que la vostra experiència de codificació sigui més agradable.
De vegades ajuda, i de vegades no. Però si trieu utilitzar un minimapa depèn de les preferències personals més sovint que de la funcionalitat.
Amb quina freqüència utilitzeu el minimapa i quan el trobeu més útil a l'hora de codificar? Feu-nos-ho saber a la secció de comentaris a continuació. A més, no dubteu a compartir els vostres pensaments sobre quines resolucions de pantalla poden maximitzar l'espai de la pantalla mentre feu servir el minimapa sense que el seu panell de vista prèvia sigui massa difícil de llegir.